Le mise en place du tracking sur votre site web ou application passe souvent par la configuration du ‘Data Layer’. Loin d’être un concept obscur, le Data Layer est essentiel pour exploiter efficacement Google Tag Manager. Une bonne compréhension et utilisation du Data Layer améliorent significativement la collecte de données sur vos propriétés web, tandis qu’une mauvaise configuration peut brider les capacités de GTM.
Le Data Layer de Google Tag Manager peut paraître complexe, surtout pour ceux qui ne sont pas développeurs. Cet article vise à démystifier GTM, en expliquant comment utiliser la fonction ‘datalayer.push’ pour envoyer des données de suivi à Google Analytics, Google Ads, Meta Ads ou encore à d’autres plateformes comme Matomo. Nous vous guidons à travers les étapes clés pour maîtriser GTM et optimiser votre analyse web.
Qu’est-ce que le Data Layer?
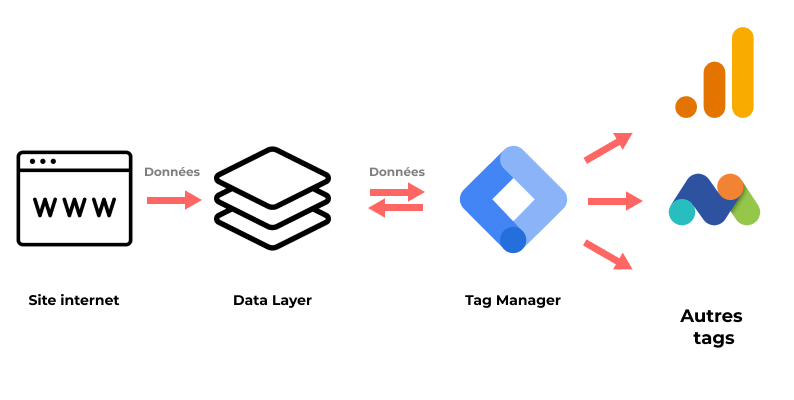
Le Data Layer, ou « couche de données », est un concept central dans Google Tag Manager, servant de pont entre votre site web et GTM. Il s’occupe de stocker temporairement les informations relatives aux interactions des utilisateurs sur votre site. Voici quelques actions qui peuvent être envoyer dans le datalayer afin de les transmettre à Tag manager:
- cliquer sur un bouton,
- remplir un formulaire
- naviguer sur une page
En plus d’envoyer des évènements qui se passent sur le site, il est aussi possible de passer des variables comme :
- le montant d’un achat
- l’id de l’utilisateur
- l’id de la transaction
- les produits vendus

Pour aller un peu plus loin techniquement, le datalayer est un tableau d’objets JavaScript qui collecte des données sur votre site web de manière standardisée. Il fonctionne comme un dépôt intermédiaire de données qui peuvent être utilisées par Google Tag Manager pour déclencher des balises, définir des variables, et réaliser des configurations spécifiques.

Exemple d’utilisation du datalayer:
Sur un site e-commerce, un clic sur le bouton d’ajout au panier, lorsqu’il est enregistré dans le Data Layer, peut activer un déclencheur dans Google Tag Manager. Ce déclencheur exécutera ensuite un tag ‘ajout au panier’ dans Google Analytics, permettant ainsi de mesurer cet événement sur la plateforme.
Datalayer.push, à quoi ça sert ?
Le datalayer.push est une méthode en javascript fondamentale dans Tag Manager pour interagir avec le Data Layer. Cette fonction permet d’ajouter des données au Data Layer à la volée, c’est-à-dire en temps réel, au fur et à mesure que les utilisateurs interagissent avec votre site web. Utiliser datalayer.push est comme envoyer un signal à GTM que quelque chose d’important s’est produit sur votre site, et que cette information doit être enregistrée et potentiellement utilisée pour déclencher des balises. Par exemple:
<script>
window.dataLayer = window.dataLayer || []; // On veille à la bonne initialisation du datalayer
dataLayer.push({
event: 'purchase',
products: [
{
id: '123', // ID du premier produit
name: 'T-shirt super cool', // Nom du premier produit
price: '25.00', // Prix du premier produit
quantity: 1 // Quantité ajoutée pour le premier produit
},
{
id: '456', // ID du second produit
name: 'Casquette élégante', // Nom du second produit
price: '15.00', // Prix du second produit
quantity: 2 // Quantité ajoutée pour le second produit
}
]
});
</script>Ce morceau de code envoie un événement purchase (achat) dans le datalayer. Deux produits sont passés dans l’objet d’achat. Notez que les propriétés name, price, quantity ont été définies par nos soins. Nous aurions pu décider d’en retirer ou d’en ajouter d’autres.
Comment envoyer des informations dans le DataLayer
Envoyer des informations dans le Data Layer de GTM peut se faire de deux manières principales : par une déclaration explicite du Data Layer et par l’utilisation de la méthode datalayer.push(). Cependant nous vous recommandons de toujours utiliser la méthode push.
La Déclaration du Data Layer
Cette méthode consiste à ajouter un extrait de code dataLayer au-dessus du snippet du conteneur GTM dans le code HTML de votre site (et donc avant son initialisation). Par exemple :
<script>
var dataLayer = [{
"userID": "123"
}];
</script>
<!-- Google Tag Manager -->
// Morceau de code qui charge GTM.
<!-- Fin de l'import de Google Tag Manager -->Si ce code venait à être placé après l’initialisation du Tag Manager, il bloquerait le bon fonctionnement de celui-ci car cette version déclarative écrase tout le datalayer. La documentation de Google peut parfois manquer de clarté sur ce sujet. Pour cette raison, nous recommandons vivement l’utilisation de la méthode ‘push’ comme une pratique optimale.
Envoyer des événements au Tag Manager avec datalayer.push
La seconde méthode implique l’utilisation de datalayer.push(), une fonction qui permet d’ajouter des données au Data Layer après le chargement initial de la page. Cette approche est utilisée pour enregistrer des interactions ou des événements dynamiques.
Voici donc les étapes pour Utiliser datalayer.push() :
Formatage des Données
Les informations envoyées doivent être structurées en tant qu’objets JavaScript, par exemple :
{
event: 'button_click',
category: 'Navigation',
action: 'Click',
label: 'Home Button'
}Intégration de datalayer.push()
Intégrez cette méthode dans votre site là où un événement spécifique se produit. Cela peut être fait via un script JavaScript :
<script>
window.dataLayer = window.dataLayer || []; // On veille à la bonne initialisation du datalayer.
dataLayer.push({
event: 'button_click',
category: 'Navigation',
action: 'Click',
label: 'Home Button'
});
</script>
Ou directement dans le HTML :
<button onclick="dataLayer.push({
event: 'button_click',
category: 'Navigation',
action: 'Click',
label: 'Home Button'
});
">Découvrir</button>
Vérification et débogage des données du Data Layer
Il est important de tester et de vérifier que les données sont correctement envoyées au Data Layer, en utilisant la console du navigateur ou le mode de débogage de GTM.
Vérification dans la console du navigateur
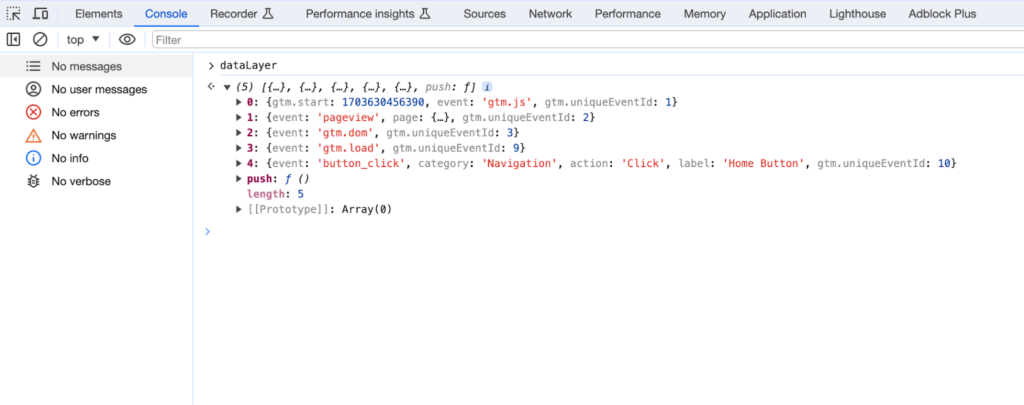
Pour vérifier l’ajout de votre objet dans le tableau dataLayer, ouvrez la console de développement de votre navigateur. Sur Google Chrome, vous pouvez utiliser le raccourci clavier suivant : Cmd + Option + C (sur Mac) ou Ctrl + Maj + J (sous Windows). Ensuite, cliquez sur l’onglet ‘Console’. Pour afficher le dataLayer, il vous suffit de taper dataLayer dans la console et d’appuyer sur Entrée.

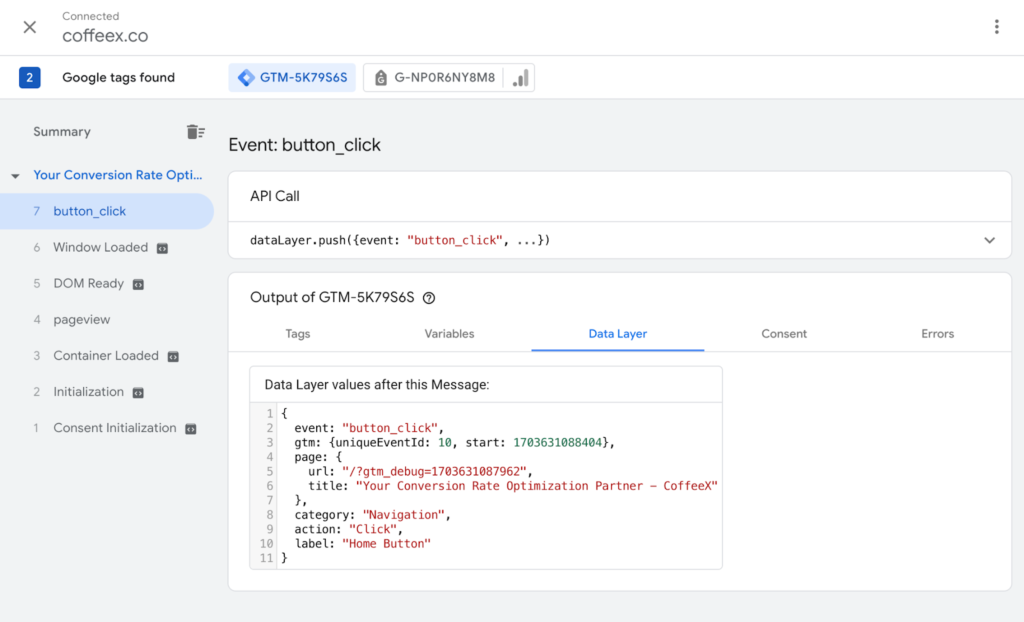
Vérification dans le Google Tag Assistant
Pour confirmer que vos données atteignent correctement le Tag Manager :
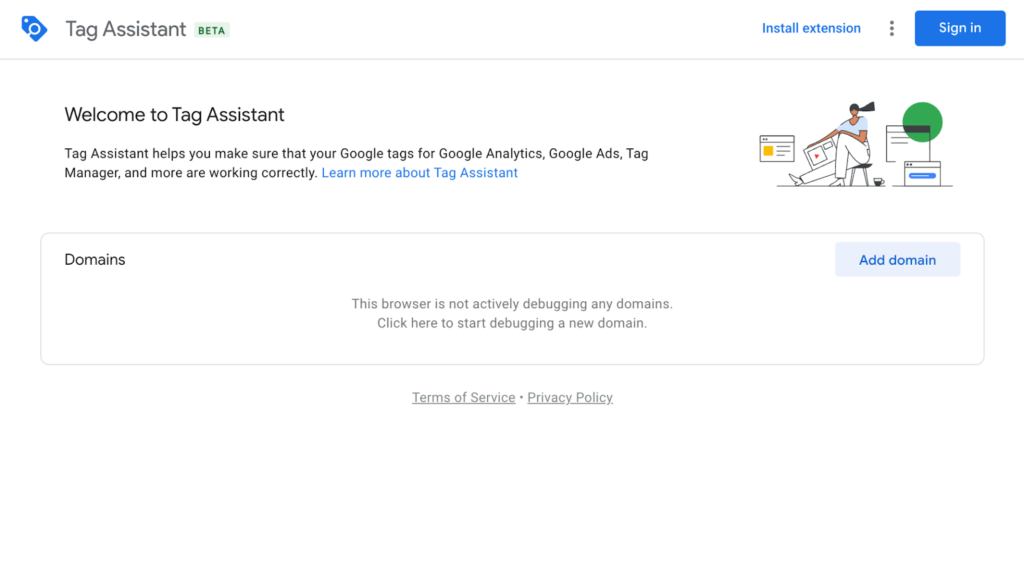
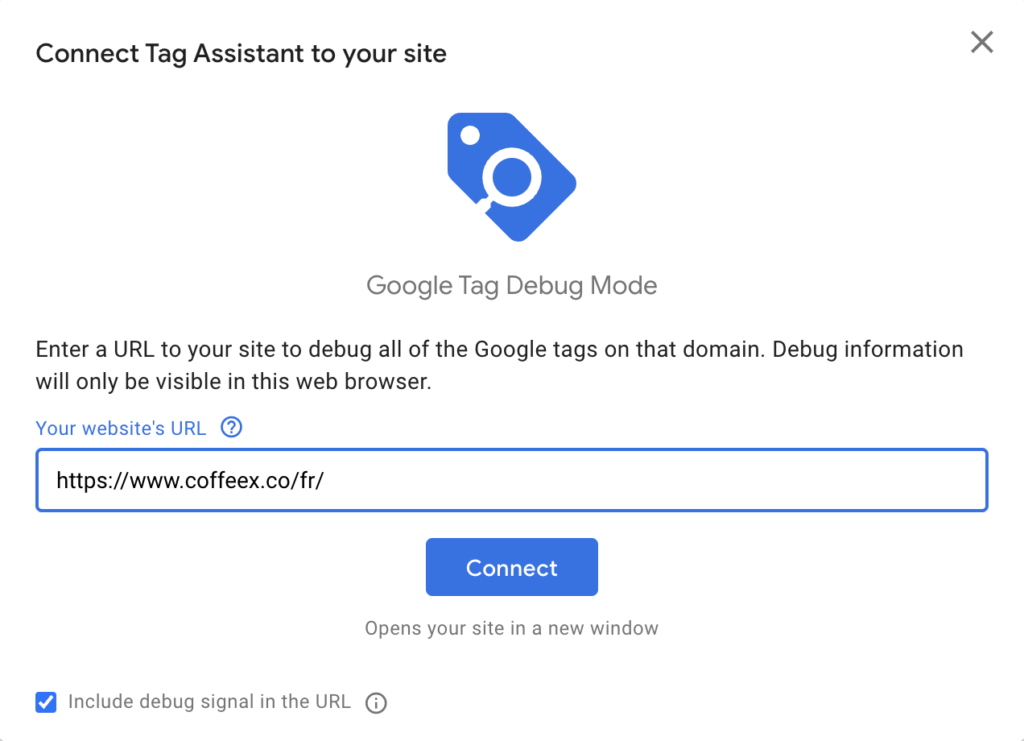
- Visitez https://tagassistant.google.com/ et cliquez sur ‘Ajouter un domaine’.

- Entrez l’URL de votre site.

- Déclenchez l’ajout de l’élément dans le Data Layer.

Après avoir intégré les données et événements dans le Data Layer, l’étape suivante est leur exploitation effective :
- Utiliser un Événement du Data Layer Comme Déclencheur : Déclenchez des actions spécifiques dans GTM en fonction des interactions capturées.
- Accéder et Utiliser des Données Spécifiques : Créez des variables pour exploiter des données particulières, comme les identifiants d’utilisateurs, dans vos configurations de suivi.
Récupérer les événements du data layer dans tag manager
Chaque fois qu’un événement est envoyé au Data Layer via datalayer.push, vous pouvez configurer GTM pour écouter ces événements et réagir en conséquence. Cela se fait en créant un déclencheur d’événement personnalisé (en anglais custom event trigger) dans GTM qui correspondent aux événements spécifiques du Data Layer.
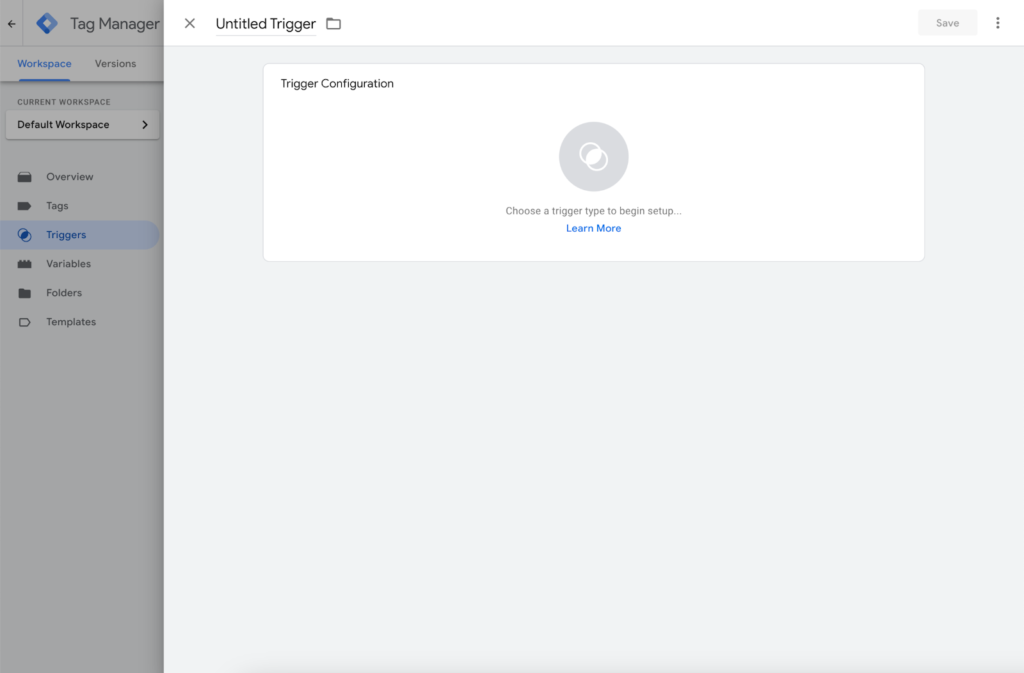
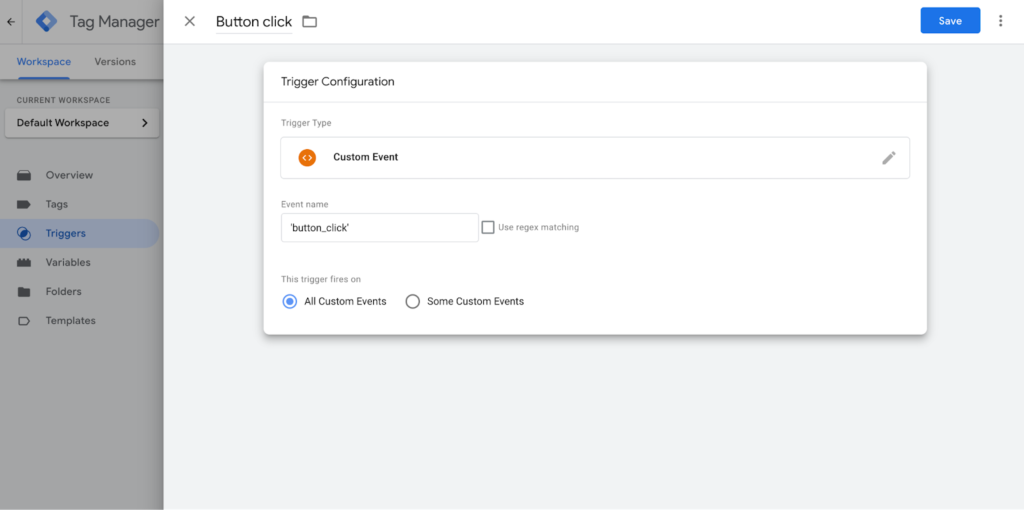
Étapes pour Créer un Déclencheur :
- Créez un nouveau Déclencheur en cliquant sur ‘Déclencheurs’ dans le menu de navigation, puis sur ‘Nouveau’.

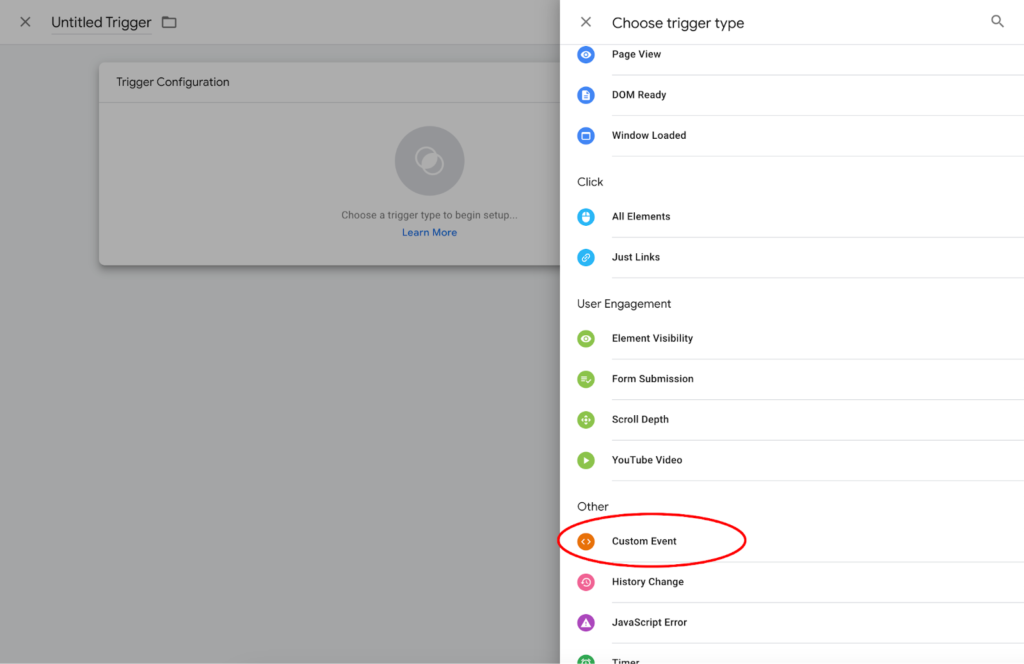
- Choisissez ‘Déclencheur personnalisé d’événement’ comme type de déclencheur.

- Dans le champ ‘Nom de l’événement’, entrez le nom de l’événement du Data Layer que vous souhaitez utiliser (par exemple, ‘button_click’).

Récupérer les variables du data layer dans Tag Manager
Après avoir intégré des données spécifiques dans le Data Layer à l’aide de datalayer.push, Google Tag Manager offre la possibilité de récupérer et d’utiliser ces variables pour diverses applications, telles que le suivi analytique et la personnalisation du contenu. Cela implique de définir des variables dans GTM qui correspondent aux données stockées dans le Data Layer.
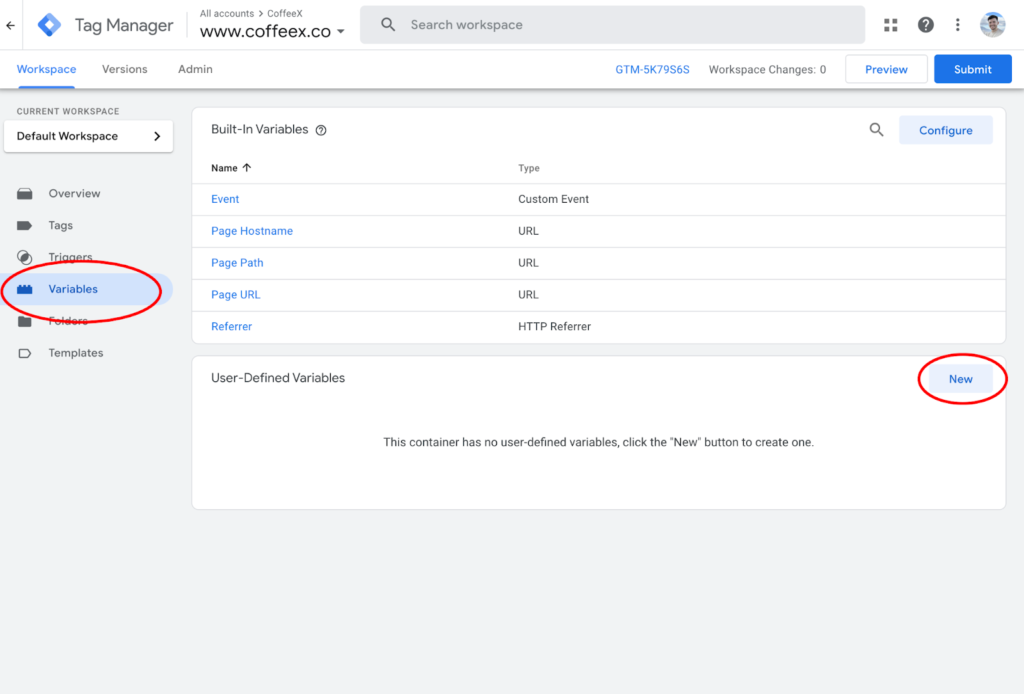
Étapes pour Configurer des Variables dans GTM :
- Création d’une nouvelle variable : Accédez au menu ‘Variables’ de GTM et cliquez sur ‘Nouvelle’ sous la section ‘Variables Utilisateur’.

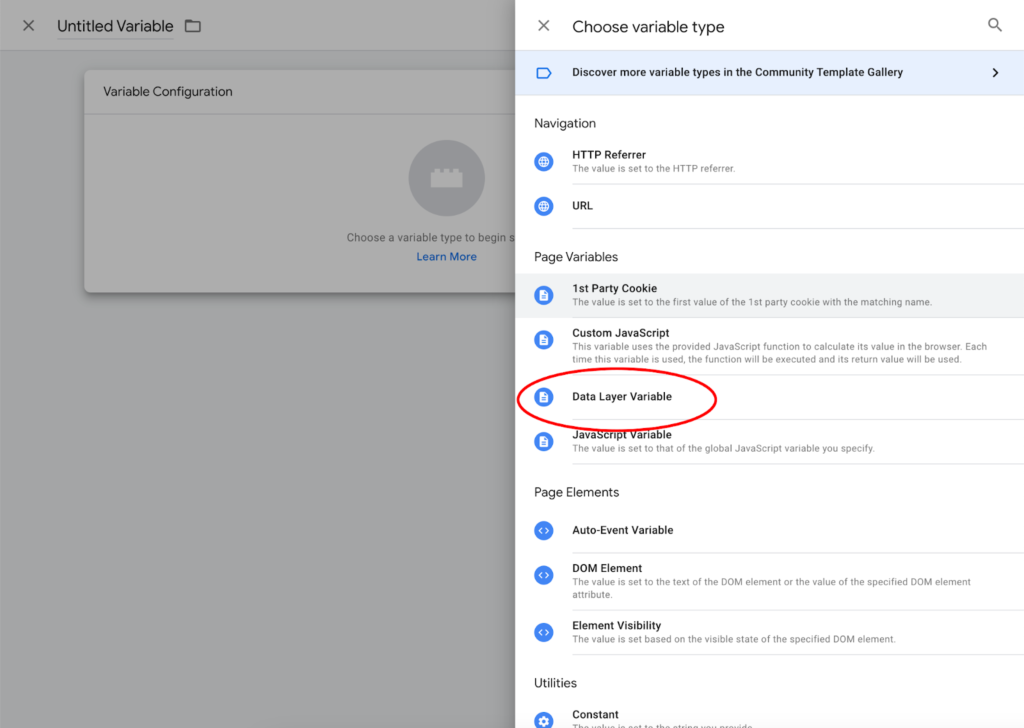
- Sélection du type de variable : Choisissez ‘Variable du Data Layer’ comme type de variable.

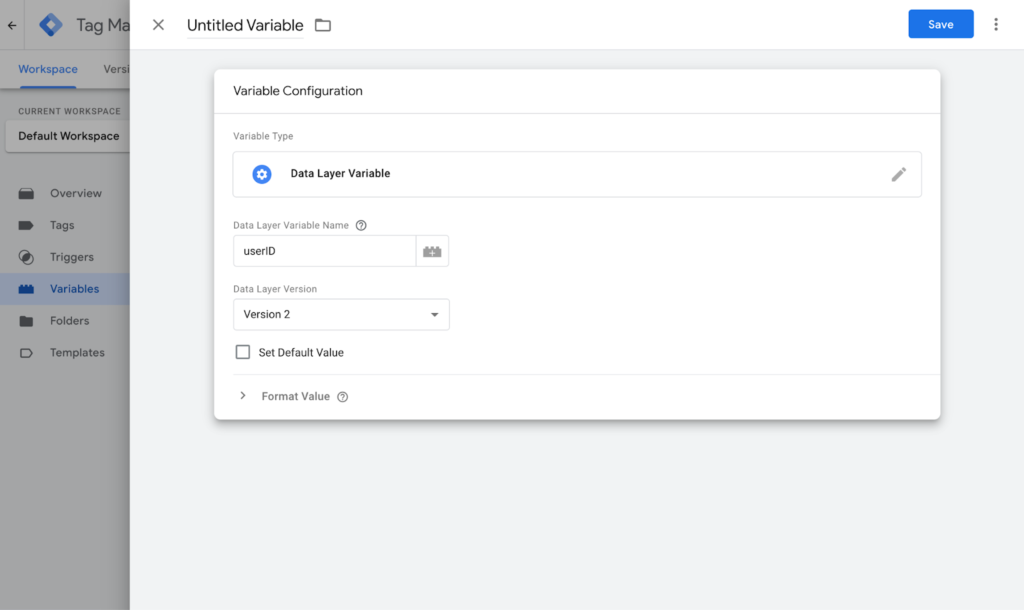
- Nom de la clé de données : Saisissez le nom de la clé correspondant à la donnée dans le Data Layer. Par exemple, pour une donnée
{'userID': '12345'}dans le Data Layer, entrez ‘userID’ comme nom de la clé.

- Utilisation des variables : Ces variables peuvent maintenant être utilisées dans vos balises pour transmettre des informations à d’autres outils de suivi ou de personnalisation.
Améliorer le tracking de votre site Web
Comprendre et maîtriser ces outils avancés est essentiel pour optimiser les conversions et enrichir l’expérience utilisateur. Pour ceux qui visent à augmenter les conversions et peaufiner leurs stratégies marketing, l’expertise professionnelle peut être un atout précieux. Contactez-nous pour une stratégie de tracking sur mesure et une optimisation des conversions adaptée à vos besoins ou réservez une consultation gratuite.









